case: telemedicina
Um case de produto - Product design
produto | aplicativo de telemedicina | ecosistema de soluções
soluções healthtech
Propósito do projeto
sintetizo minha atuação em uma startup de saúde, ou uma healthtech se você preferir. Destaco na síntese a minha evolução ao longo de três anos, incluindo desafios e soluções encontradas em cada ano.
sobre a Empresa
Healthtech que visa facilitar o acesso aos cuidados de saúde e bem-estar dos colaboradores por meio de soluções tecnológicas. Colabora com a redução e otimização de custos com saúde corporativa no segmento B2B.
Principais Produtos e Serviços
Aplicativo de telemedicina, plataforma desktop de agendamento e atendimento, programas de saúde mental e algoritmos preditivos de saúde
Minha atuação em 3 anos
Ao longo de três anos, pude vivenciar diferentes aspectos e pontos de vista do ciclo de vida de um produto, desde a concepção até a implementação.
Tive a oportunidade de contribuir diretamente com o time de gestão durante as tomadas de decisão, dando ênfase nos impactos que o design traria no negócio, nos rendimentos, e na performance da empresa. Neste irei dar ênfase ao segundo ano, 2020. Mas antes, gostaria de falar rapidamente sobre o ano 1, 2019, pois ele justifica muitas das decisões tomadas nos anos seguintes. Confira como organizei minha atuação:
Ano 1 2019
Foco na adequação e estruturação mínima.
Ano 2 2020
Melhorias e desenvolvimento em novos mercados.
Ano 3 2021
Projetos de design e atuação como APM e OPS.
Ano 1
Adequação - 2019
Foco na adequação e estruturação mínima.
O problema
Neste primeiro ano, meu foco principal foi na adequação e estruturação mínima do produto. Como o único membro de design na equipe, fui alocado no time de tecnologia, não havia previsão de novas contratações.
Dores e desafios:
Ausência de visão de produto e design.
Percepções diferentes sobre o produto.
Ausência de documentações e MVP
Desconhecimento do usuário.
Ausência de estratégia de ajustes de UI/Front.
hipótese de solução
Equilibrar a visão, expectativas e serviços entre as áreas para entregar um produto coerente com a realidade.
Para entender melhor sobre a maturidade de UX da empresa, li este artigo e preenchi este quiz - materiais criados e disponibilizados pela Nielsen Normal Group e particularmente acreditei que a empresa estava no nível Absent de maturidade de UX.
Essa era minha visão particular como único product designer e as iniciativas abaixo foram tomadas de forma discreta. Meu dia-a-dia consistia no ajuste de UI para desenvolvimento front - vide Dores e Desafios logo acima.
entrevistas e bate-papo com stakeholders
O intuito era entender as dores, expectativas e colher feedbacks dos stakeholders para futuramente unificar a visão de produto,
além de entender a percepção de valor das features e conseguir indicativo de possíveis usuários.
Coletei opiniões dos stakeholders e as organizei individualmente em uma estrutura Moscow visando descobrir onde estava o foco e estratégia real que o produto deveria ofertar.
Confira algumas das perguntas que fiz aos envolvidos:









Mapear funcionalidades do produto
o produto possuia um grande volume de features, serviços e micro interações e Mais de 60% das features exibidas no aplicativo não estavam sendo desenvolvidas em back ou em Negócios - apenas em front. Confira como fiz isso
-
O aplicativo havia sido desenhado seguindo apenas uma visão comercial, ou seja, todas as features e micro interações desejadas pelo Negócio estavam prontas a nível de design/UI.
Listei todas as as features e interações em um Excel simples, agrupei-as por serviço e adicionei definições claras sobre cada comportamento.
-
Adicionei uma coluna nessa lista que consistia na análise dos Devs sobre quais features tínhamos código (Front pronto ou início de Back) e qual seria o grau de complexidade de desenvolvimento de cada item.
-
Ainda nesta planilha, junto do time de Negócios, pedi para que me dissessem qual o nível de maturidade ou interesse no desenvolvimento de estratégias de cada feature.
O resultado desta ação foi uma lista fiel ao que a empresa gostaria e tinha condições de comercializar, em curto e médio prazo. As idéias relacionadas ao “longo prazo” seriam agrupadas e removidas da aplicação.
eu precisava entender o que o produto se dizia capaz de fazer e quais eram os fluxos de cada feature, baseado no que a empresa iria realmente ofertar.
aprovar a iniciativa de correções e estruturação de MVP
uma vez que aparentemente eu já tinha um entendimento melhor sobre o que a empresa fazia e o que o aplicativo deveria refletir de verdade, chegou a hora de apresentar uma proposta de solução.
Minha expectativa era abordar o problema geral de forma sucinta, visando não gerar impacto ou margem para ruído entre os stakeholders.
Como eu fiz isso:
Listagem de features dentro do método Moscow
Ajustes de fluxos de navegação
Desenhos de wireframes
Disponibilização de material editável ao líder
Proposta aprovada - com ajustes. Mãos a obra!
Implantação e apresentações ao time de Devs
resultados - 2019
Entregáveis
Listagem de features, Definição de MVP, Especificações de UI, Listagem de backlog, Arquivos de Figma
resultados
Aumento de interessados (prospects)
Primeiro contrato com mais de 2.000 usuários
Primeiros feedbacks vindos de clientes e usuários
Ano 2
refinamento- 2020
Melhorias e desenvolvimento em novos mercados.
DEFINIÇÃO DO PROBLEMA
instabilidade sistêmica, Baixa adesão no produto, desconhecimento do perfil de usuários, insatisfação entre stakeholders e usuários
Devido às correções de código e início de desenvolvimento de back, todo o ecossistema estava instável. Sem o design centrado no usuário desde o início, a adesão do aplicativo foi muito baixa. Ainda sem time de marketing, a awereness de marca também era pequeno.
HIPÓTESE DE SOLUÇÃO
resolver os principais problemas de código. Entender as principais dores e expectativas dos usuários.
Com os resultados positivos do ano 1, A empresa entendeu a importância do design, sendo assim, contratou:
1 Head de produtos + marketing + tecnologia, 1 Product designer, 1 UX Researcher Jr e 1 Product Owner.
A criação de um time de produtos permitiu uma melhor divisão de tarefas, aumento e variedade de entregas e expansão de visão e cultura.
No onboarding do Head, coletei todas as documentações desenvolvidas e passei um overview em três grande pilares:
Como estava a marca estava e como deveria ser
Como estava a cultura de usabilidade na empresa e os desafios internos
Como estava a visão e estruturação do produto
Marca
Com o refinamento do produto e alinhamento de proposta comercial com a expansão do time de produtos, os aspectos de marca foram atualizados também.
Ajuste visual na marca
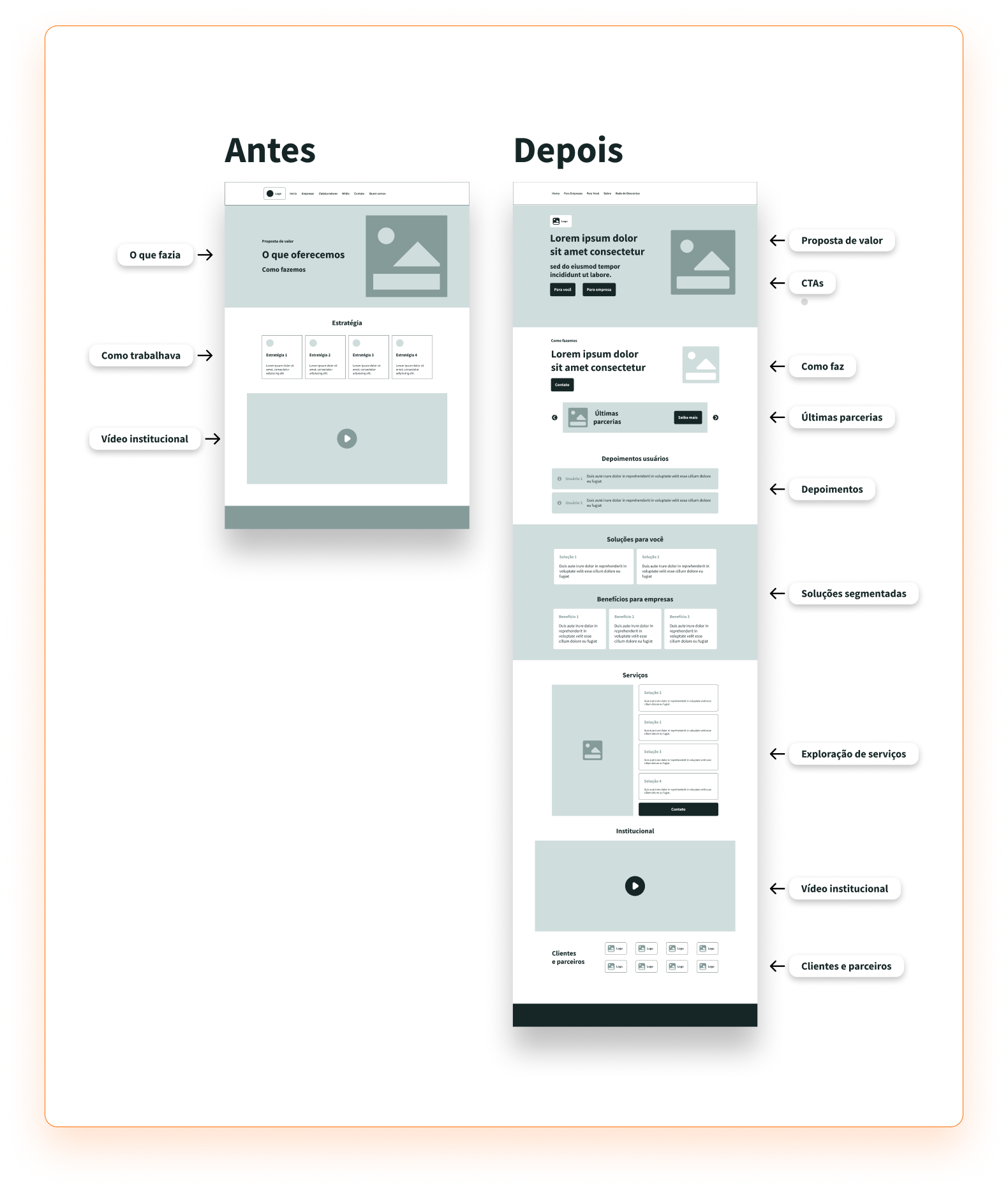
Redesign do site da empresa
Início nas redes sociais
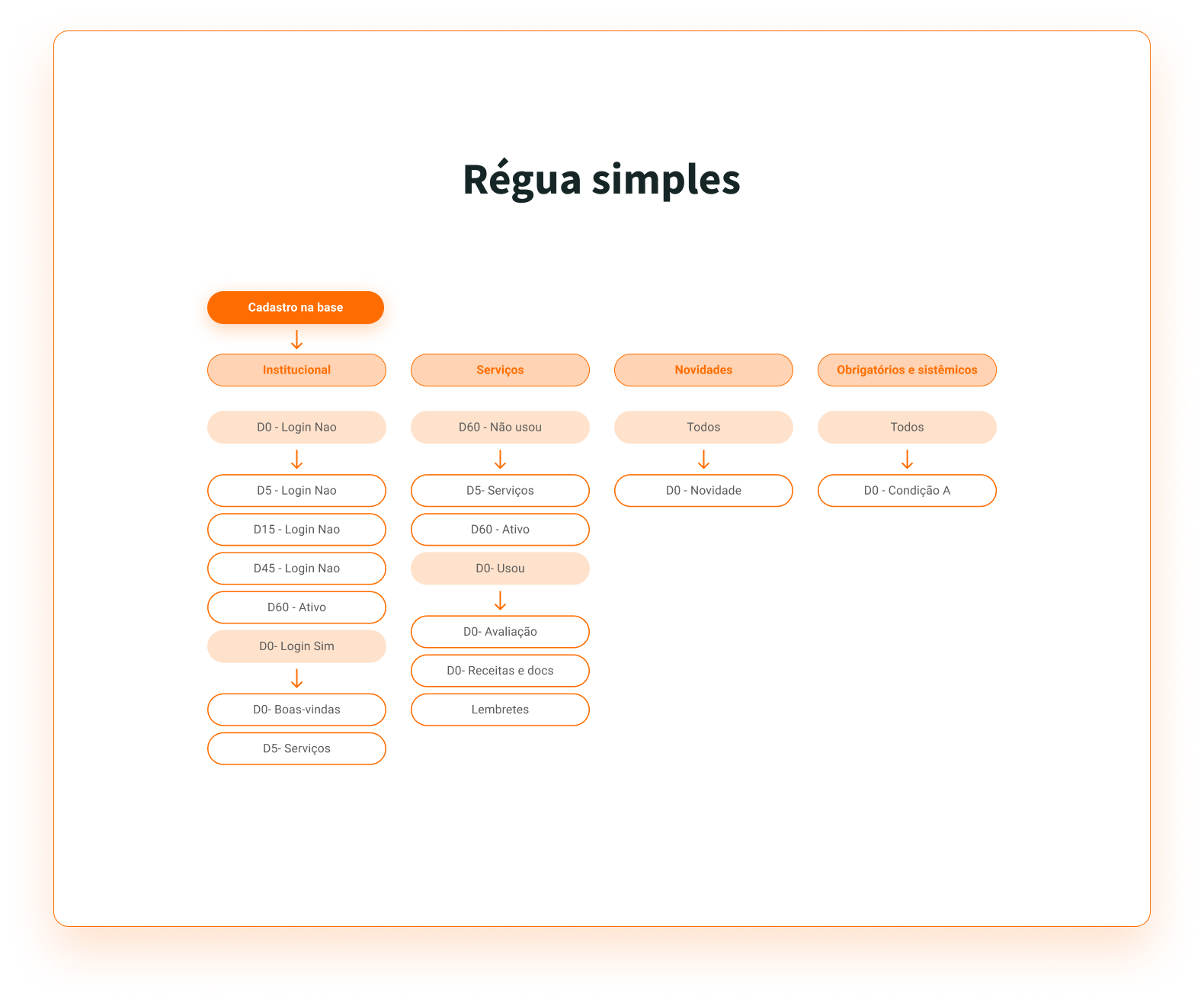
Início de régua de comunicação
Meu papel
Apoio na aprovação de redesign de marca (externo)
Estratégia de régua de comunicação e design de e-mails
Redesign do site e apoio ao marketing
Apoio no gerenciamento e relatórios de social media


usabilidade e produto
Como visto anteriormente, não havia nenhum tipo de documentação ou insumo que nos mostrasse quem era realmente nosso usuário final ou o que realmente ele gostaria de ter em um aplicativo de saúde - existiam algumas hipóteses, mas todas ainda eram especulativas.
Nosso plano
Conseguimos a aprovação do board para a execução de uma pesquisa quali com usuários de nossos clientes, assim como usuários em potencial. Visamos mapear perfis, hábitos de saúde e bem-estar, investimentos na saúde, uso de produtos digitais relacionados a esses temas, compreensão dos conceitos e preferências de funcionalidades. Através desse processo, buscamos assegurar que nossa proposta de valor estava em sintonia com as necessidades e expectativas do nosso público-alvo.
Meu papel
Diante de um desafio grande para um time operacional pequeno, 2 UX Researchers foram contratadas para nos apoiar nessa etapa.
Participei ativamente de cada etapa, na criação do plano abaixo, assim como na execução.
Achados
Identificamos uma série de percepções negativas assim como positivas, em maior número. Os resultados indicavam que os usuários viam valor em nosso produto, e que haviam pequenos ajustes a serem executados no produto. Quanto às features atuais (resultados do ano 1), a aceitação foi completa. Conseguimos insights ricos em expectativas para disponibilização/criação de novas features, que iriam agregar mais valor.
Os insights apresentados pelos entrevistados foram direcionados ao board, já os insights referentes ao produto atual.
meu papel foi:
Análise de arquitetura
Fluxos de navegação e reparos
Check list de heurísticas
Otimização e acabamento de UI
Melhorias de Writing
Resultados 2020
Novos contratos - Atingindo cerca de 7.000 vidas
Melhor aceitação do produto
Aumento de usuários logados
Entrada no segmento do bem-estar (insights)
Campanhas de marketing
Melhor estruturação de Devs
Ano 3
design na estratégia- 2021
Projetos de design e atuação como APM e OPS – Associate Product Manager e design operations
No meu último ano, a empresa continuou sua jornada de inovação e crescimento.
Durante este período, houve uma ênfase especial no design como uma ferramenta de solução para resolver desafios e impulsionar o desenvolvimento da empresa.



-
Como parte do meu papel, participei ativamente da disseminação da visão de produto em todo o quadro de stakeholders da empresa. Isso envolveu a comunicação eficaz dos objetivos do produto e a importância do design em atingir esses objetivos.
Estive presente nos bastidores de operações e negociações, desempenhando um papel técnico em discussões estratégicas e contribuindo com perspectivas de design para a tomada de decisões.
-
Atuei no processo de onboarding de empresas e usuários, tanto antes quanto depois da contratação dos serviços. Garanti uma integração eficaz e orientada para o usuário, o que melhorou a experiência de adoção dos produtos.
Participei ativamente do acompanhamento e priorização do desenvolvimento de tecnologia, garantindo que as iniciativas de design estivessem alinhadas com os objetivos de negócios.
-
Colaborei na produção de um curso de design e na estruturação de recursos educacionais relacionados ao design e às melhores práticas de uso das soluções da empresa.
Em conjunto com a equipe de Infraestrutura, desenvolvemos um projeto de redução de custos, o que resultou em maior eficiência e economia para a empresa.
aprendizados
Minha jornada como Product Designer neste desafio foi marcada por uma evolução constante. Aprendi a importância de alinhar a visão de produto com as necessidades da empresa, aprimorar continuamente a experiência do usuário e equilibrar os aspectos técnicos e de negócios.
Descobri o poder do design como uma ferramenta estratégica na disseminação da visão de produto e na operação eficaz. Esses aprendizados me proporcionaram uma compreensão mais profunda de como o design pode impulsionar o sucesso de um produto, combinando desejabilidade, viabilidade e factibilidade.